Anki tip, inserting furigana (pop up on mouse hover)

How to make furigana appear above Kanjis in your anki flash cards like this: お箸上手ですね!
Only a small modification of the template of your cards is necessary,
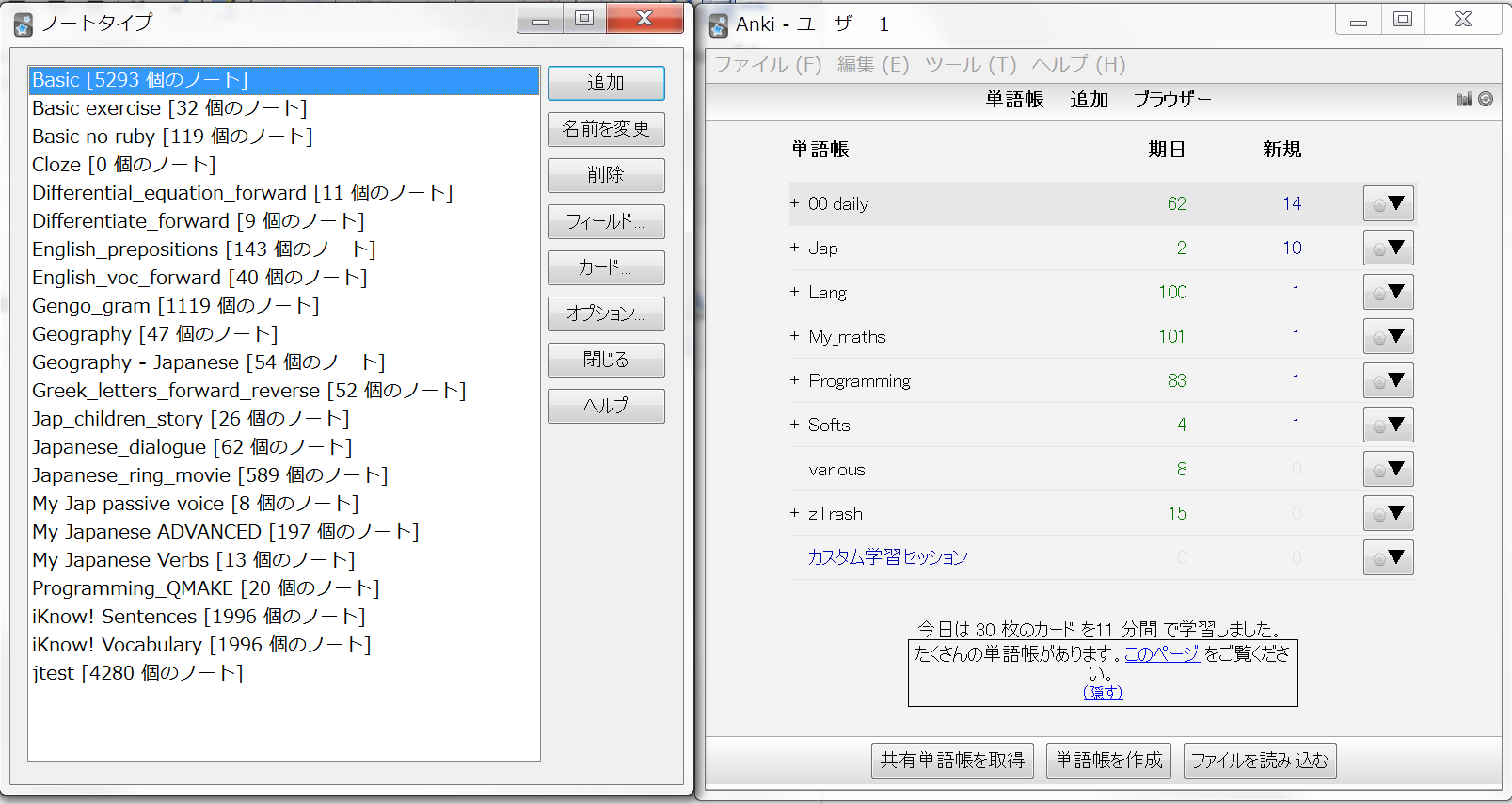
open anki and go to tools->note type
(or CTRL+SHIFT+N)

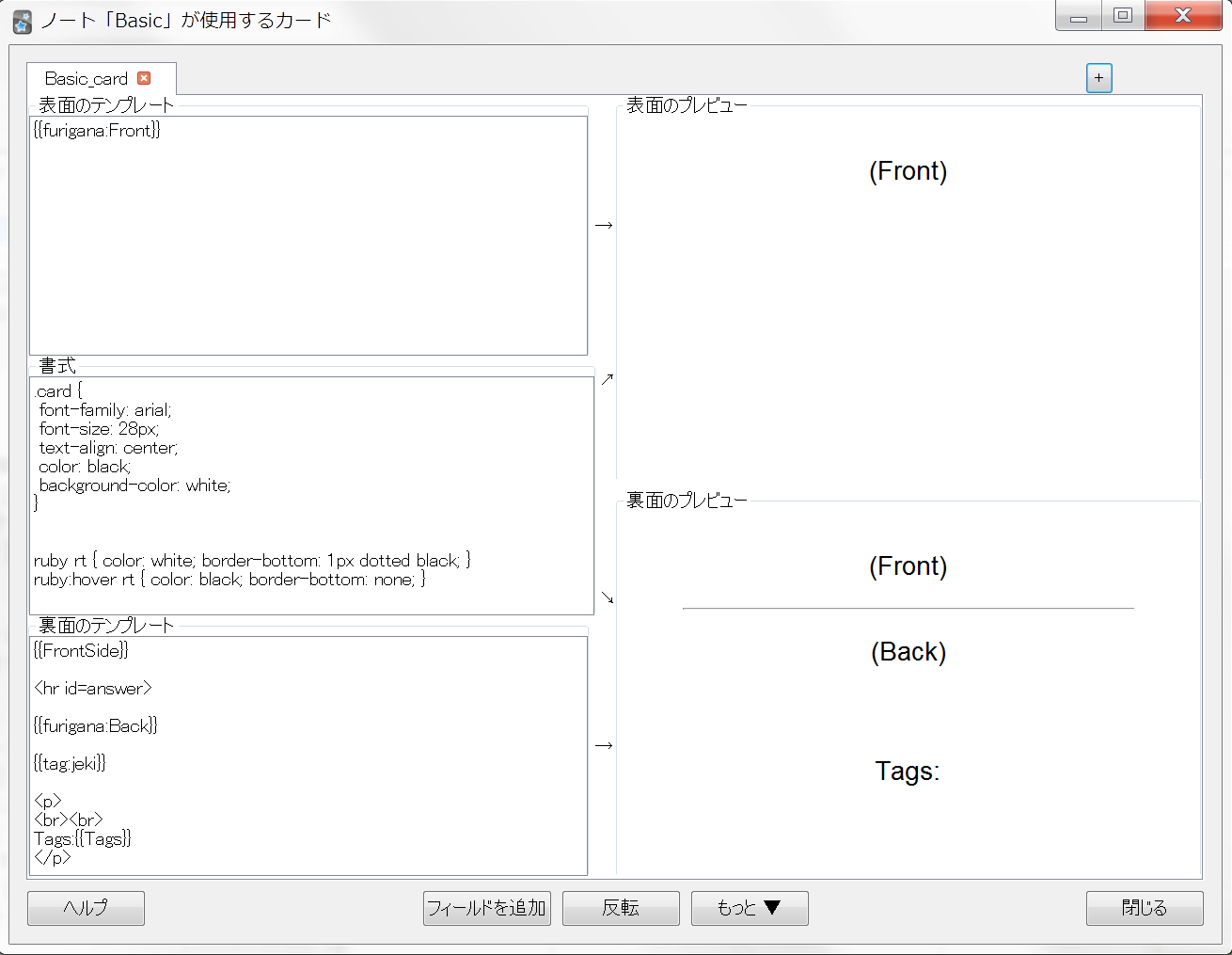
Select the template to which you want to add furiganas, here I choose "Basic" and click on the cards button:

Now we need to setup a new css styling, feel free to play with the colors, this style should be legible in both dark and bright mode theme:
ruby rt { color: rgba(0, 0, 0, 0); text-decoration: underline dotted rgba(64, 107, 213, 1); }
ruby:hover rt { color: grey; text-decoration: none; }
Now add furigana: as a prefix of the {{Front}} and {{Back}} tags,
to activate the automatic generation of html tags when anki encouters brackets [] (i.e furigana):
<!-- On front and back side of the card change fields from -->
{{Front}}
{{Back}}
<!-- to this: -->
{{furigana:Front}}
{{furigana:Back}}
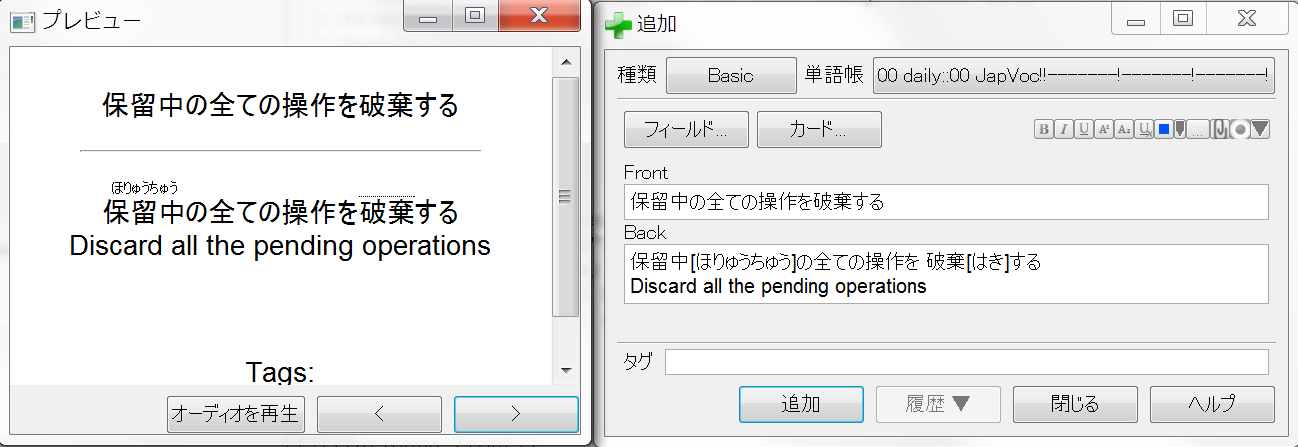
Now when creating cards, you can use brackets to display furigana:

Just prefix a Latin space before the kanji and put brackets right after it.
Voila!
three comments
 Donate
Donate
Thanks!
John - 24/02/2022 -- 13:05